Sometimes you want to make a piece of functionality available throughout your code. For example, perhaps you want a single method you can call on a jQuery selection that performs a series of operations on the selection. In this case, you may want to write a plugin.
link How jQuery Works 101: jQuery Object Methods
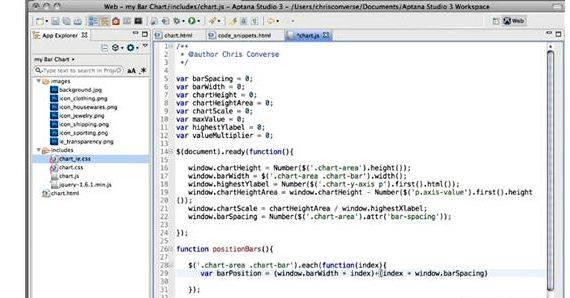
Before we write our own plugins, we must first understand a little about how jQuery works. Take a look at this code:
This is some pretty basic jQuery code, but do you know what's happening behind the scenes? Whenever you use the $ function to select elements, it returns a jQuery object. This object contains all of the methods you've been using ( .css(). click(). etc.) and all of the elements that fit your selector. The jQuery object gets these methods from the $.fn object. This object contains all of the jQuery object methods, and if we want to write our own methods, it will need to contain those as well.
link Basic Plugin Authoring
Let's say we want to create a plugin that makes text within a set of retrieved elements green. All we have to do is add a function called greenify to $.fn and it will be available just like any other jQuery object method.
Notice that to use .css(). another method, we use this. not $( this ). This is because our greenify function is a part of the same object as .css() .
link Chaining
This works, but there are a couple of things we need to do for our plugin to survive in the real world. One of jQuery's features is chaining, when you link five or six actions onto one selector. This is accomplished by having all jQuery object methods return the original jQuery object again (there are a few exceptions.
width() called without parameters returns the width of the selected element, and is not chainable). Making our plugin method chainable takes one line of code:
link Protecting the $ Alias and Adding Scope
The $ variable is very popular among JavaScript libraries, and if you're using another library with jQuery, you will have to make jQuery not use the $ with jQuery.noConflict(). However, this will break our plugin since it is written with the assumption that $ is an alias to the jQuery function. To work well with other plugins, and still use the jQuery $ alias, we need to put all of our code inside of an Immediately Invoked Function Expression. and then pass the function jQuery. and name the parameter $ :
In addition, the primary purpose of an Immediately Invoked Function is to allow us to have our own private variables. Pretend we want a different color green, and we want to store it in a variable.
link Minimizing Plugin Footprint
It's good practice when writing plugins to only take up one slot within $.fn. This reduces both the chance that your plugin will be overridden, and the chance that your plugin will override other plugins. In other words, this is bad:
It would be much better to have one slot, and use parameters to control what action that one slot performs.
link Using the each() Method
Your typical jQuery object will contain references to any number of DOM elements, and that's why jQuery objects are often referred to as collections. If you want to do any manipulating with specific elements (e.g.

getting a data attribute, calculating specific positions) then you need to use .each() to loop through the elements.
Notice that we return the results of .each() instead of returning this. Since .each() is already chainable, it returns this. which we then return. This is a better way to maintain chainability than what we've been doing so far.
link Accepting Options
As your plugins get more and more complex, it's a good idea to make your plugin customizable by accepting options. The easiest way to do this, especially if there are lots of options, is with an object literal. Let's change our greenify plugin to accept some options.
The default value for color of #556b2f gets overridden by $.extend() to be orange.
link Putting It Together
Here's an example of a small plugin using some of the techniques we've discussed:
This handy plugin goes through all anchors in the collection and appends the href attribute in parentheses.
Our plugin can be optimized though:
We're using the .append() method's capability to accept a callback, and the return value of that callback will determine what is appended to each element in the collection. Notice also that we're not using the .attr() method to retrieve the href attribute, because the native DOM API gives us easy access with the aptly named href property.
Finding & Evaluating Plugins
Advanced Plugin Concepts
Last Updated
Suggestions, Problems, Feedback?
Open an Issue or Submit a Pull Request on GitHub
Chapters
Books






 Nstableview custom cell height for handwriting
Nstableview custom cell height for handwriting College reading and writing skills first custom editions
College reading and writing skills first custom editions Non plagiarized custom papers writing
Non plagiarized custom papers writing Writing custom widgets django cast
Writing custom widgets django cast Dot writing for pre k custom
Dot writing for pre k custom






